Appearance
我们已经完成对实体模型的新增,且在实体模型中勾选了“生成类型”中的表格、表单、查询,下面可以对页面表单进行设计。设计之前先了解下表单、表格、查询。 低代码将页面拆分成了表格、表单、查询三个独立的页面,单独设计。 表格作为数据的展示,作为列表页;表单作为数据录入,作为新增页面;查询作为查询条件,和列表页组合成列表+查询的页面。
在实体模型中的下方tab栏切换至页面属性,可以看到已经将数据库字段自动转驼峰,这些字段将用于前端的表格、表单和查询中。 由于表格、表单、查询的字段不尽相同,就可以分别勾选这三块区域需要的字段。比如我需要列表中显示id、创建人,商品名称、单价、编码,则可以在表格中将这些字段勾选, 查询条件只需要商品名称和编码,就可以只勾选这两个。

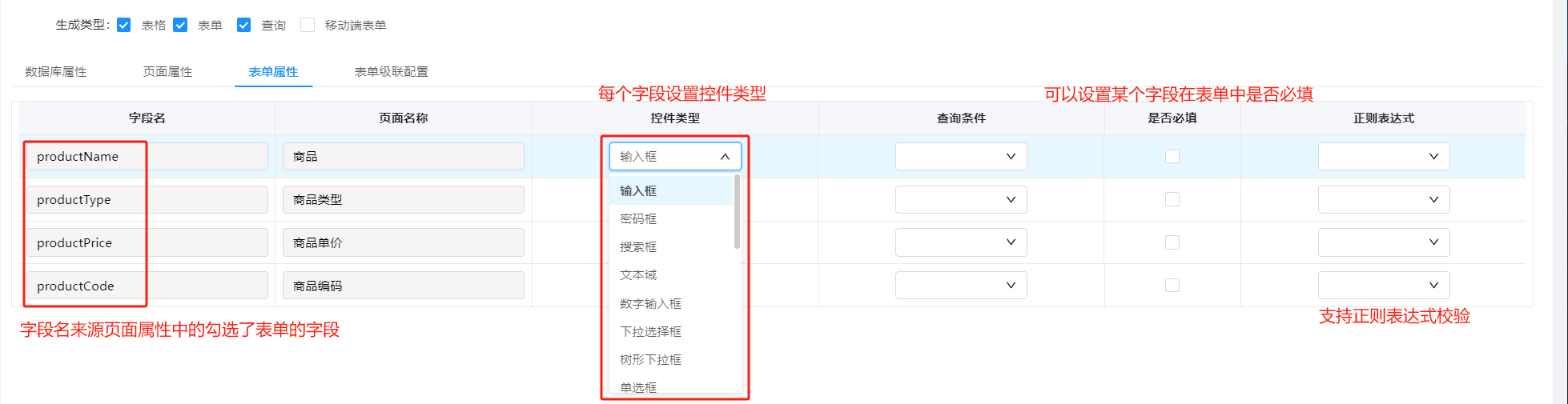
勾选完成后再切换tab栏至表单属性,表单属性是页面属性的拓展,针对勾选了表单的字段,后续在页面中是采用输入框、还是下拉框、还是日期或者时间选择,以及某个字段是否必填呢?表单属性就可以对其进行设置。 
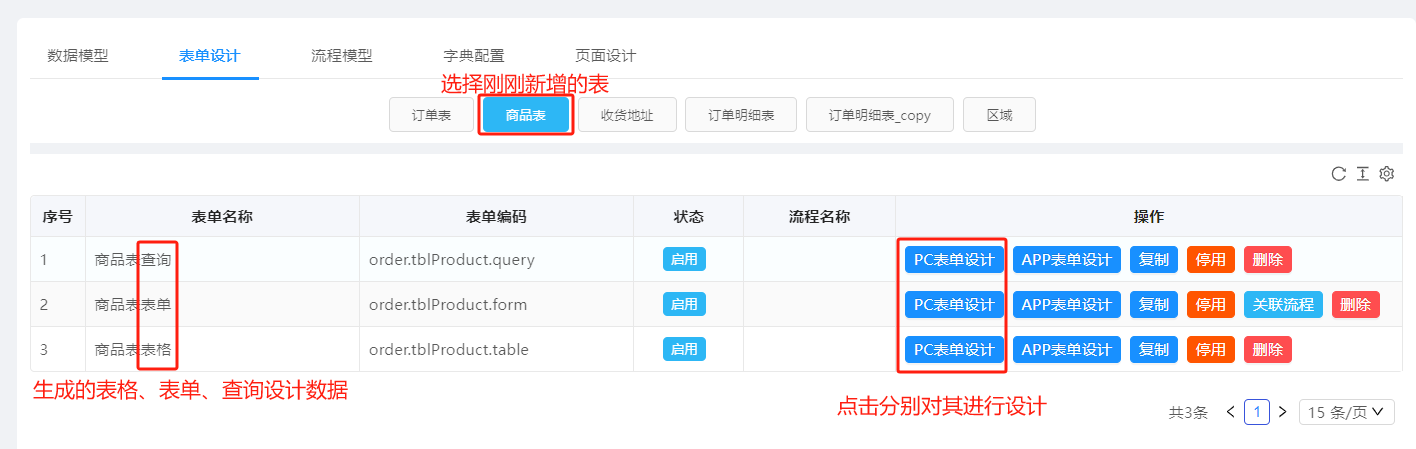
现在,已经对页面属性和表单属性完成配置,再次确认“生成类型”是否已经勾选了表格、表单、查询,点击“保存”按钮将数据保存,然后点击“生成”按钮后等待后台响应。 后台成功后,就说明已经成功创建表格、表单、查询这三份数据,就可以切换至表单设计对其进行初始化以及更个性化的设计,下面就是表单设计列表页。 
分别点击列表数据中的“pc表单设计”按钮进入设计页面,对三种页面进行初始化并设计。 
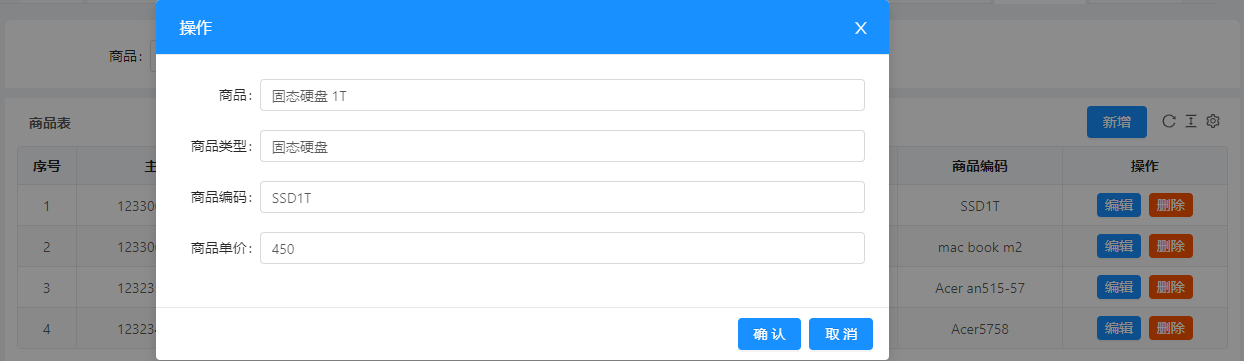
至此,一个简单完整的功能已经实现,前往角色管理配置当前角色的菜单,就能使用刚刚新增的功能,完成数据的新增、查询、编辑、删除操作,下面是表单、表格、查询页面效果。